Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

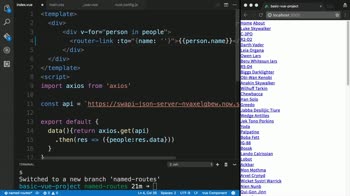
46. Dynamic Route Matching using params. Sending params to the route and router-link - Vue 3 - YouTube

vue.js - how to take id from route.params find it in array from vuex and get title field of this id - Stack Overflow
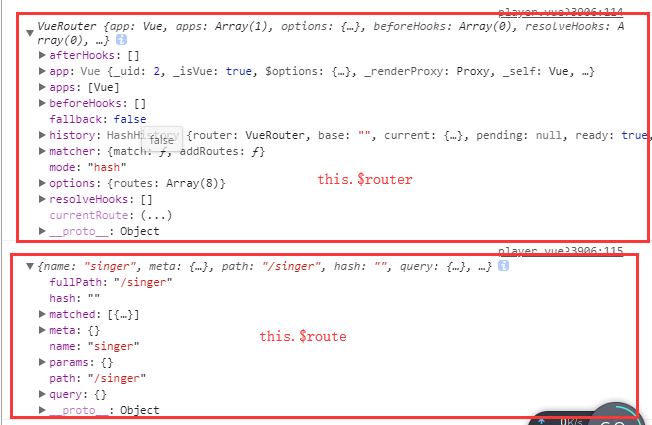
How to get all routes (and the current route) in Vue Router with Vue 3 Composition API. | by masonmedia | Medium

vue.js - this.$route.params is empty in app.vue when building site global navigation (outside of router-view) - Stack Overflow

Typescript: `Location` interface typing for params should be more permissive · Issue #2662 · vuejs/vue-router · GitHub