Asynchronously Upgrading React Router Across Micro Apps | by Lauren Worthington | Oct, 2023 | Medium
Uncaught SecurityError: Failed to execute 'replaceState' on 'History': · Issue #311 · reactjs/react-router-redux · GitHub

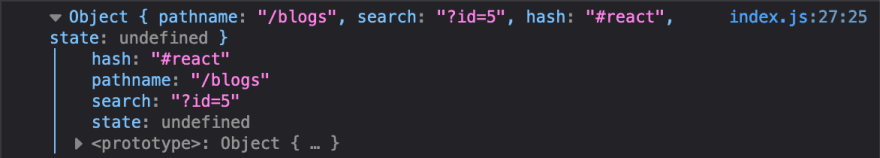
reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow











![26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube 26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/maxresdefault.jpg)

![26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube 26] React JS | Programmatically navigate | Routing | history push vs replace - YouTube](https://i.ytimg.com/vi/58JwXUEy07w/sddefault.jpg)