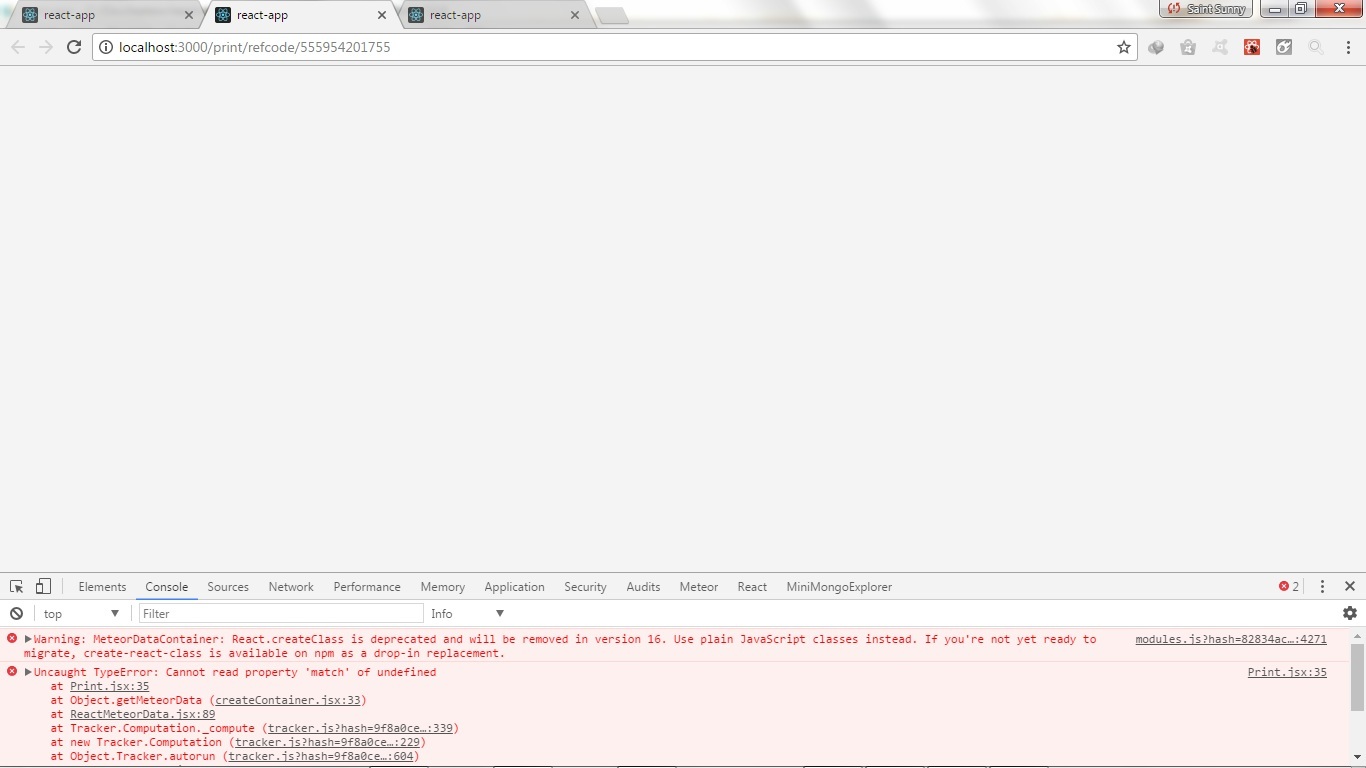
reactjs - getting empty value from this.props.match.params while it is showing in the react dev tools - Stack Overflow

javascript - React Rout v-4 `this.props.match.params` **undefined** and `staticContext` undefined - Stack Overflow

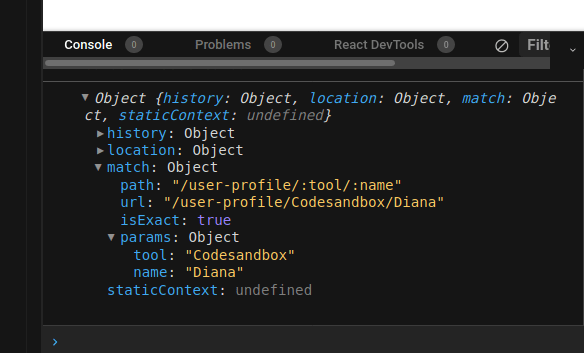
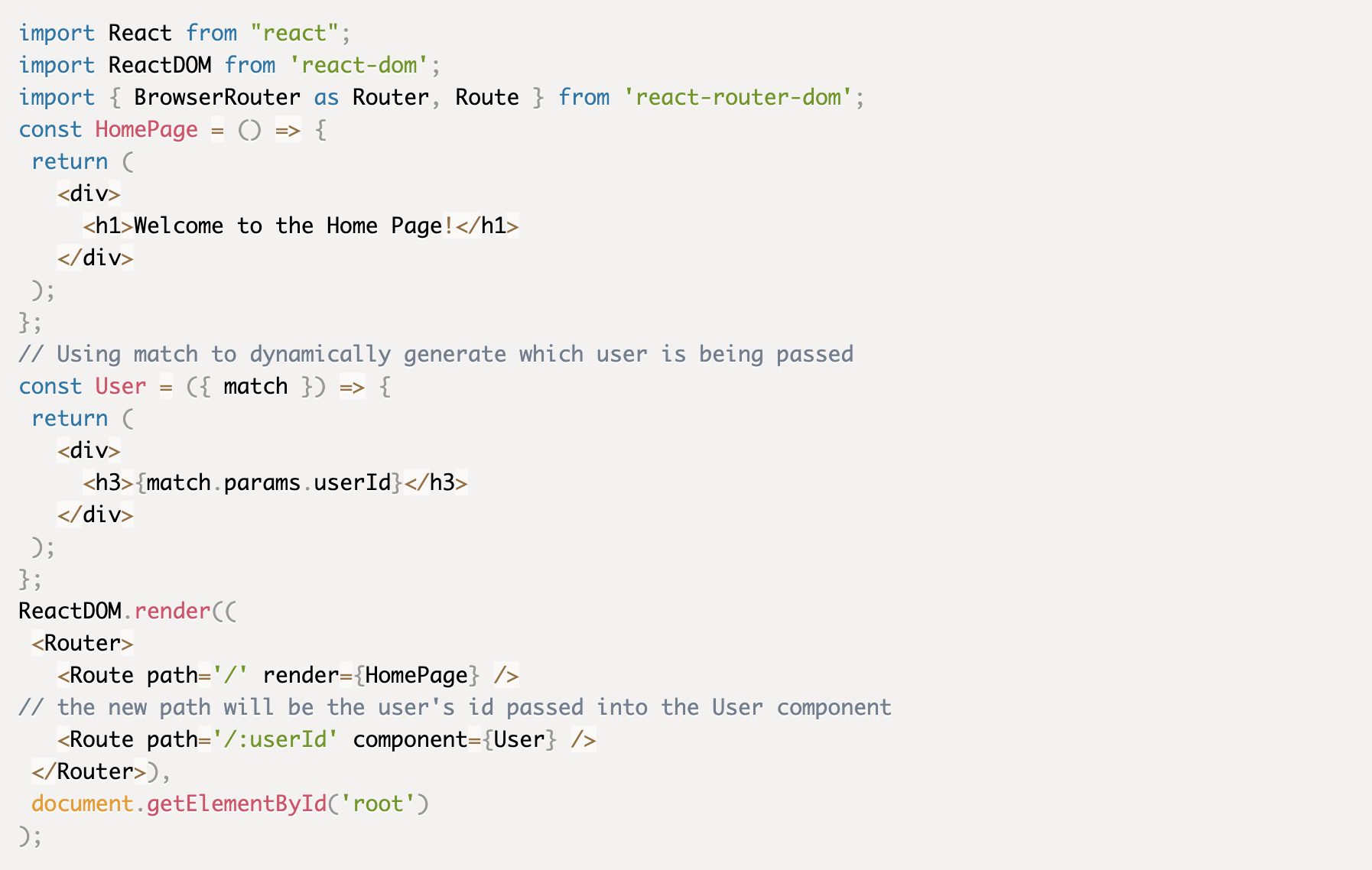
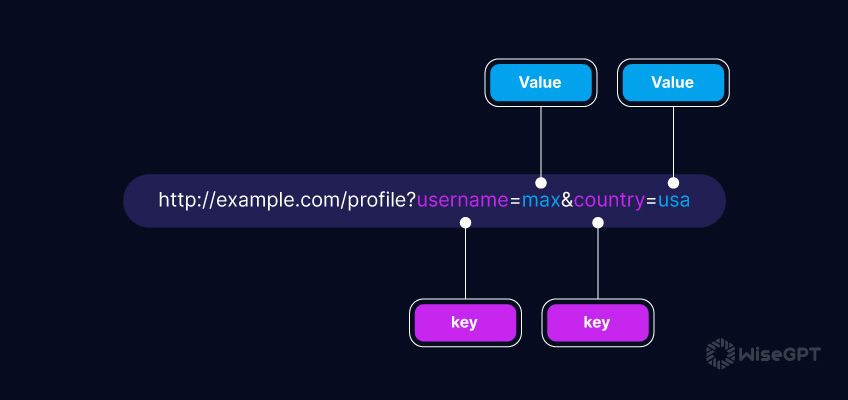
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming





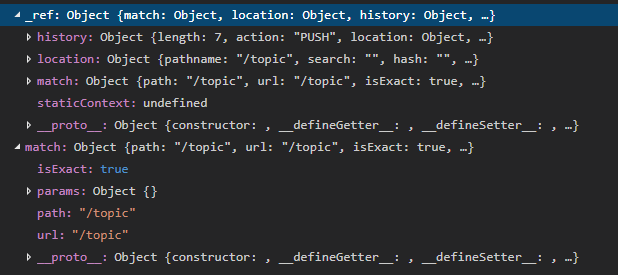
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)











![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/H3q-WXDs49wRkMD4KbsQorU4FMS6R2lN1C75)