
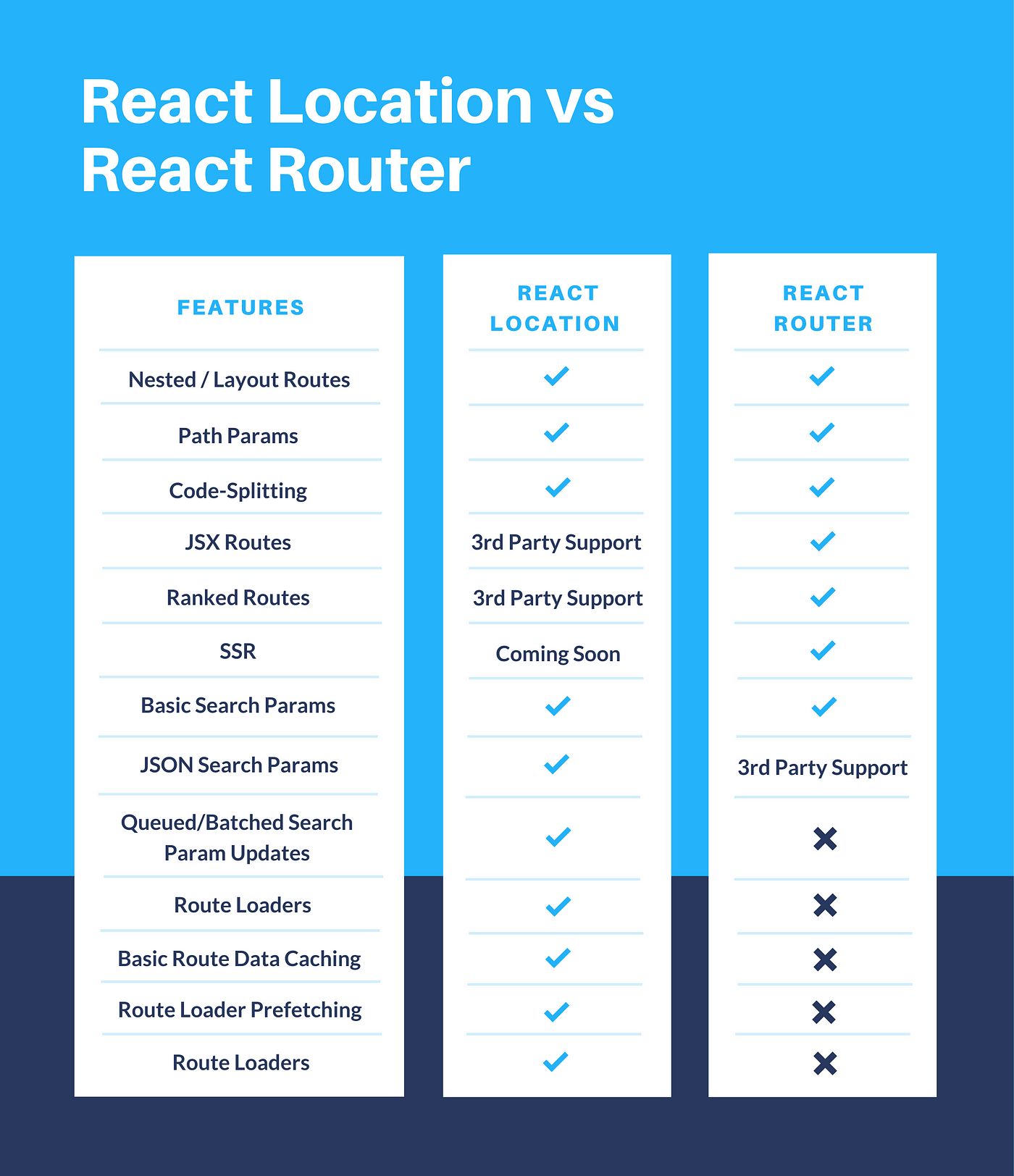
Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces

react router v4 - When using HashRouter in ReactJS this.props.location.state is undefined on page refresh - Stack Overflow
UseLocation value of location.state cannot be updated, original value persists refresh · Issue #7085 · remix-run/react-router · GitHub
Bug]: preserve `location.state` reference on navigation · Issue #9732 · remix-run/react-router · GitHub
Not able to get the location state in new tab(target="_blank") · Issue #7304 · remix-run/react-router · GitHub