javascript - How to hide the parent component when loading a child component in Angular 2 - Stack Overflow

LightSwitch Help Website > Blog - Tutorial: An End-To-End Angular 2 Application Using MVC 5 and OData 4

typescript - Angular2 cannot find router_providers, locationstrategy in @ angular/router - Stack Overflow

angular - Angular2 router: how to correctly load children modules with their own routing rules - Stack Overflow

LightSwitch Help Website > Blog - Tutorial: Creating An Angular 2 CRUD Application Using MVC 5 and OData 4

LightSwitch Help Website > Blog - Tutorial: An End-To-End Angular 2 Application Using MVC 5 and OData 4

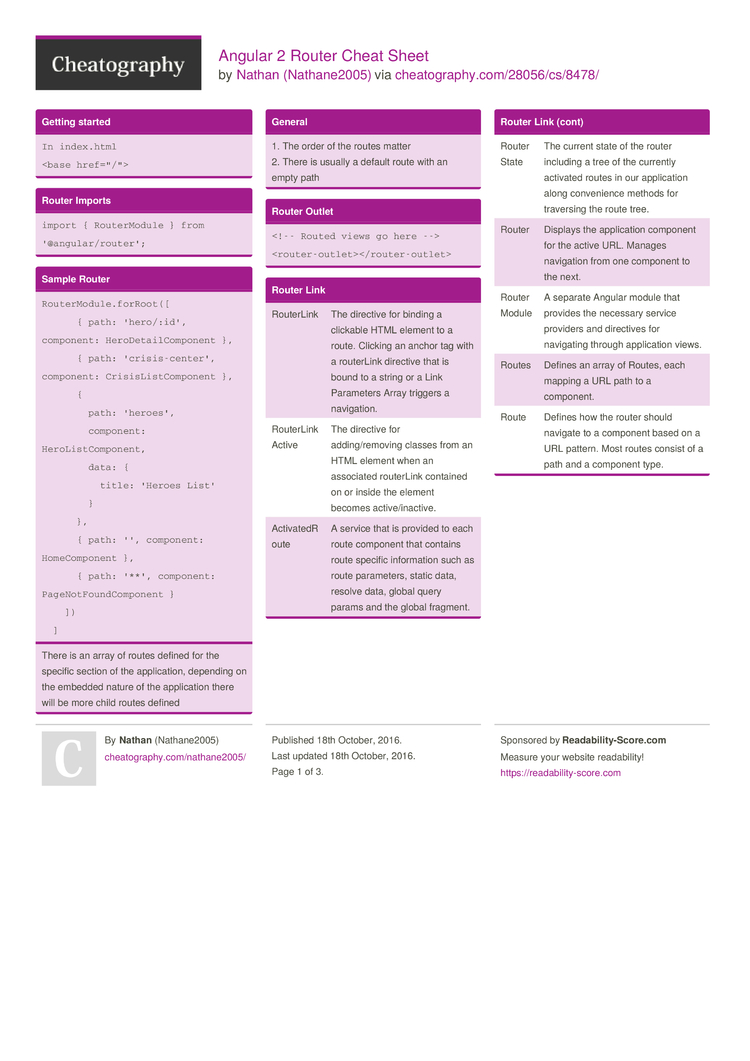
Angular 2 Router Cheat Sheet by Nathane2005 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion