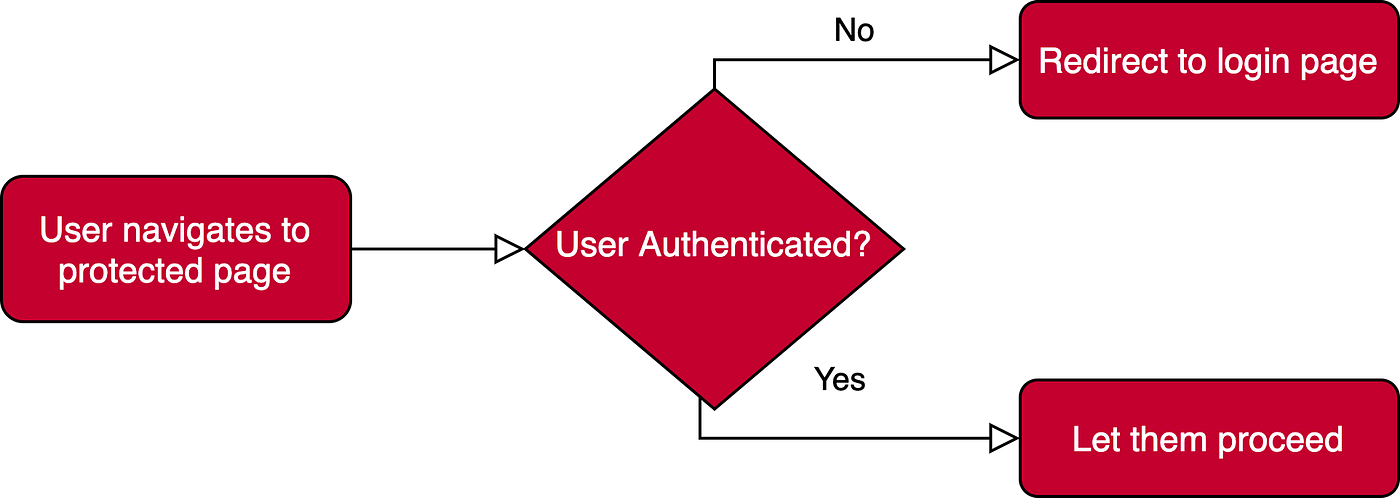
How to protect routes with Angular Auth Guards | canActivate guard | Angular | Learn Smart Coding - YouTube
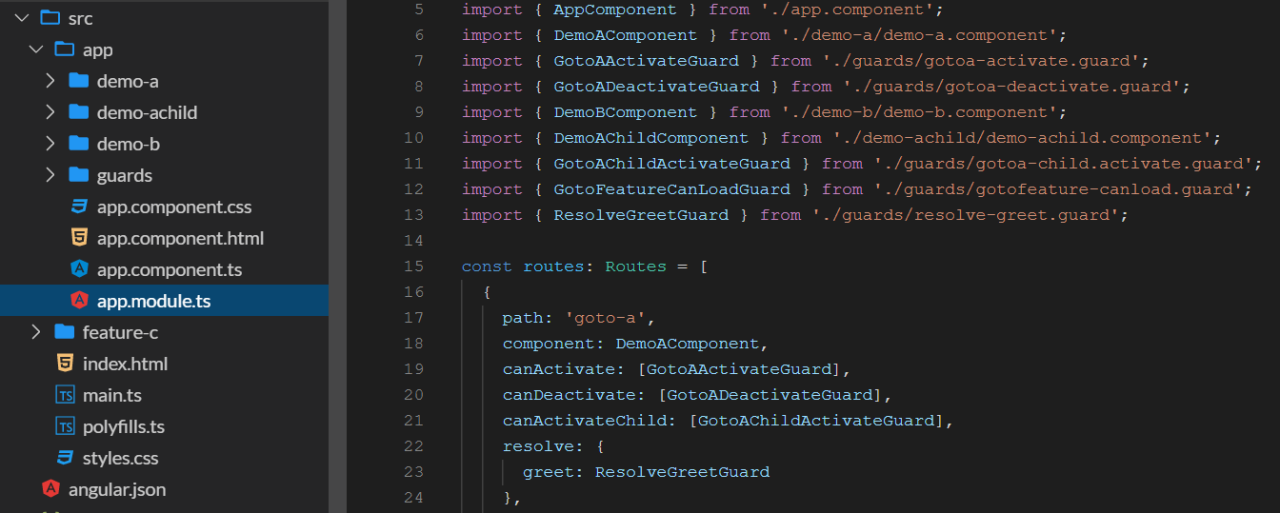
Guards and Resolvers are not called when queryParams changes(ActivatedRouteSnapshot.url empty in equalParamsAndUrlSegments) · Issue #13244 · angular/angular · GitHub