Closing Secondary Router-Outlet Views From Within The Named-Route View Components In Angular 4.4.4 on Vimeo
feat(router): binding from router-outlet to child component · Issue #4452 · angular/angular · GitHub

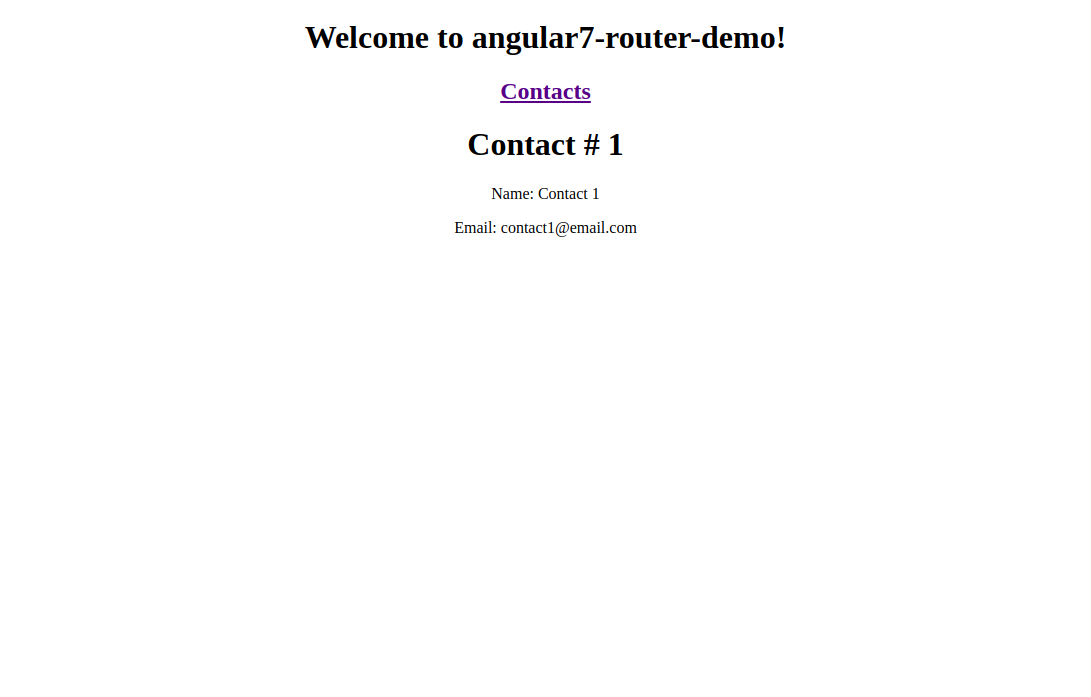
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

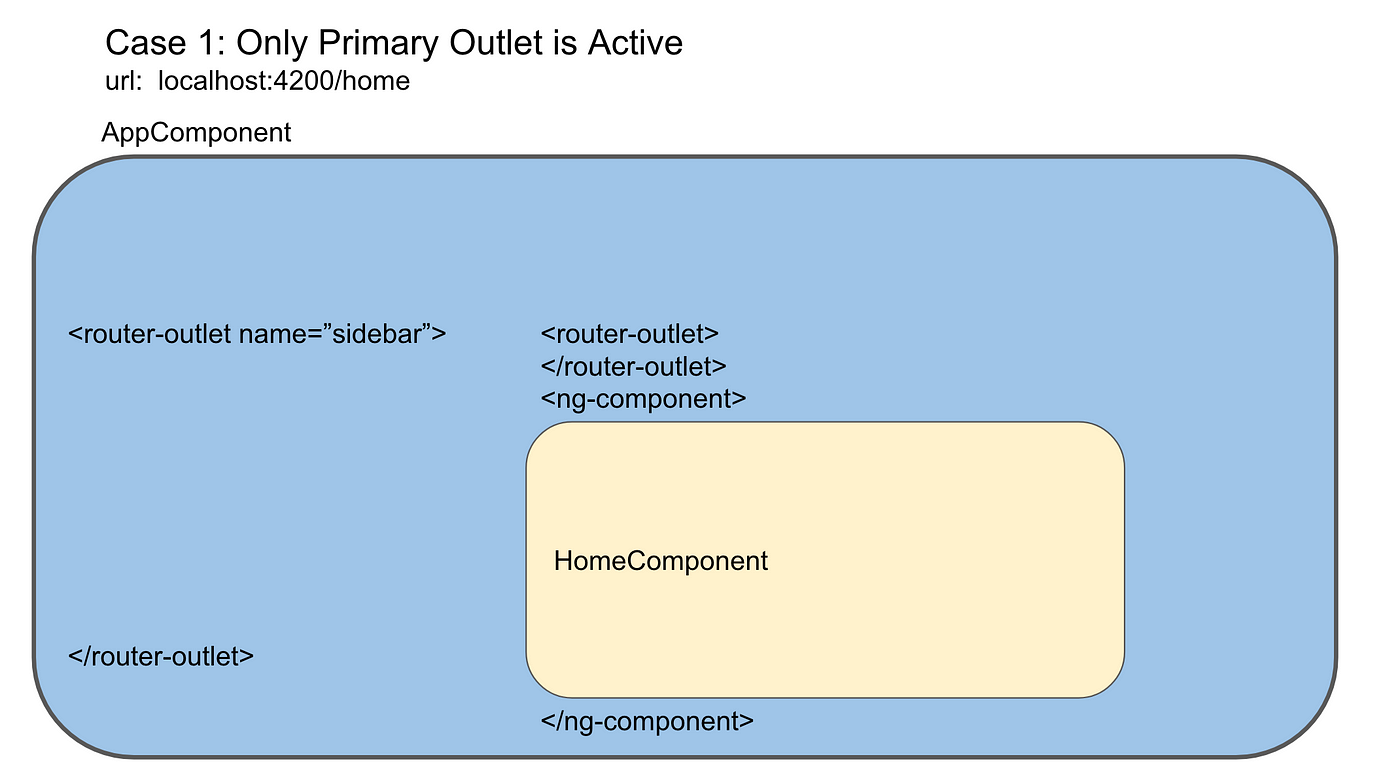
The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries